App Development से पहले, App का Wireframing क्यों जरुरी हैं?
Before App Development, why is Wireframing of App necessary? App Wireframing kya hain? how to create a App Wireframing. what is App Wireframing. App Wireframing.

हेलो दोस्तों, आप सभी का एक फिर से स्वागत है, आप अपना Website meratemplate.com पे। इस पोस्ट में, मैं आपको बताने वाला हूँ, App Wireframes के बारे में यानि App बनवाने से पहले, App का Wireframing क्यों जरुरी हैं? इसके बारे में जानने के लिए, आप अपने वेबसाइट https://meratemplate.com/ को Follow करे।
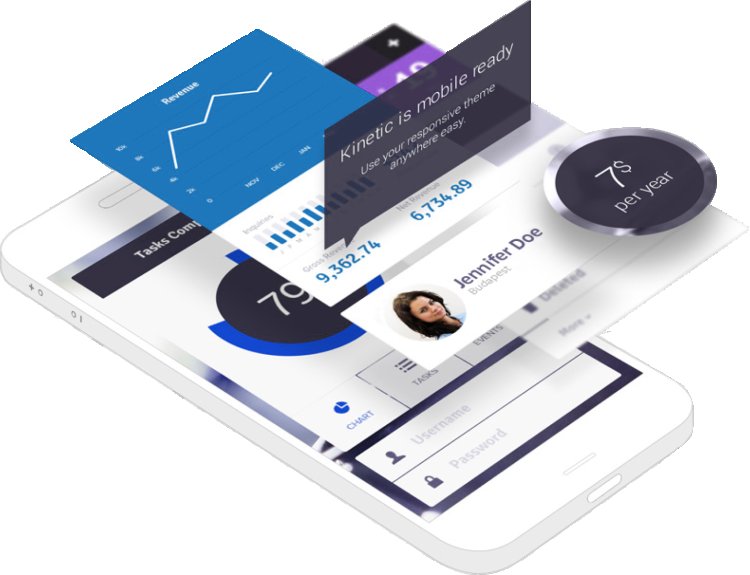
देखिये दोस्तों, आज के समय लगभग सभी बढ़ी mobile app development companies के ux designer किसी भी App को बनाने के पहले, उस App की डिज़ाइन को व्यवस्थित करने के लिए wireframing method का उपयोग करते हैं। यह wireframing step इस बात पर केंद्रित होती है, कि designer or client कैसे चाहता है।

अब समझते है, Mobile app wireframe क्या हैं?
देखिये दोस्तों, एक Versatile Application Wireframe एक सीधी, दो-स्तरीय design है, जो किसी App की कार्यक्षमता का प्रतिनिधित्व करती है या यह बताती है, कि ग्राहक App के साथ कैसे interact करेंगे। इसमें केवल important screen और ui parts पर ध्यान दिया जाता है, संपूर्ण Portable Application Configuration पर नहीं।
App के Wireframes को कैसे बनाएं?
App के Wireframes को बनाने के लिए, उसके सभी essential components को शामिल करे, डिजाइनरों के लिए शुरुआती बिंदु के रूप में एक वायरफ्रेम को कागज पर खींचा जा सकता है। फिर एक साझा करने योग्य वायरफ्रेम बनाने के लिए, एक ऑनलाइन टूल का उपयोग किया जा सकता है। App के Wireframes को बनाने के लिए, निचे बताये गए steps को follow करे:-
- Research के साथ शुरुआत करें।
- User Flow को समझे?
- Tools के बारे में Research करें।
- Wireframes बनाने से शुरुआत करें।
- Wireframes को Prototypes में बदलें।
- Research के साथ शुरुआत करें।
देखिये दोस्तों, एक proper research करने के साथ Wireframe प्रक्रिया को सुरुवात करें। इससे पहले कि आप अपना विचार कागज पर लिखना शुरू करें, आपको कुछ प्रारंभिक शोध करने की आवश्यकता है। आप अपना App किसके लिए develop कर रहे हैं और क्यों कर रहे है? आप अपने App से किस समस्या के समाधान की उम्मीद करते हैं? आपके app को प्रतिस्पर्धा से अलग क्या बनाएगा? इन सम्पूर्ण मुद्दों पर ध्यान दे और Research करे। - User Flow को समझे?
अब जब आपका Research पूरा हो गया है, तो अपने users flow को समझने का समय आ गया है। आप client stream की रूपरेखा तैयार करके यह तय कर सकते हैं, कि आपके एप्लिकेशन के लिए, कितनी स्क्रीन की आवश्यकता है और ग्राहक उससे क्या अपेक्षा करते हैं। Application client stream की कल्पना करने के लिए, एक लोकप्रिय program justinmind का उपयोग करें। - Tools के बारे में Research करें।
यदि आप अकेले काम कर रहे हैं, तो पेन और कागज के साथ wireframing आपके पर्याप्त से अधिक है। एक computerized wireframe बनाना अधिक उपयुक्त है, जिसे तुरंत साझा किया जा सकता है और जो अनजाने में मिट भी नहीं सकता है, गलत स्थान पर नहीं जाएगा। ध्यान रखें कि यदि आपका वायरफ़्रेम खो गया तो आपके मौलिक विचार भी खो जाएंगे। - Wireframes बनाने से शुरुआत करें।
देखिये दोस्तों, किसी भी App को वायरफ़्रेम करते समय, iOS और Android दोनों प्लेटफ़ॉर्म मानकों का पालन करना महत्वपूर्ण है। वायरफ़्रेमिंग शुरू करने से पहले, यह देख लें, कि आपके आर्टबोर्ड में सही अनुपात हैं। wireframing process की अवधि के लिए, आपको एक mobile app frame स्थापित करना चाहिए, जिसका आप पालन करेंगे। आप फ़्रेम को देखकर app के लेआउट को बेहतर ढंग से देख सकते हैं। - Wireframes को Prototypes में बदलें।
अपने Wireframes बनाने के बाद, आप उन्हें import कर सकते हैं और user testing के दूसरे दौर के लिए, अपनी स्क्रीन को कनेक्ट कर सकते हैं।

देखिये दोस्तों, अगर आपको कोई भी Apps बनवाना हो या Gaming Website बनवाना हो तो आप https://meratemplate.com/ पे, आप अपना मनपसंद app के demo भी free में देख सकते हो। app demo को देखने के बाद, आप चाहो तो आप अपने हिसाब से भी requirement में बता सकते है और change कर सकते हैं और अपने हिसाब से बना सकते है। अगर आपको ये मेरा पोस्ट पसंद आया तो पोस्ट को like ज़रूर करे। अगर दोस्तों आपको कोई template base application बनवाना हो या requirement base application बनवाना हो तो, आप मुझे कॉल कर सकते हो नीचे नंबर दिया हुआ है या कुछ पूछना हो तो कॉल कर सकते हो।
Thank you दोस्तों मिलते हैं next post में.
If you want to contact us 8888647482




 Mera Template
Mera Template